機能拡張ポイント
機能拡張ポイント (Contribution Points) は、package.json の contributes フィールドで行う JSON 宣言のセットであり、拡張機能マニフェスト (Extension Manifest) に記述します。拡張機能は 機能拡張ポイント を登録することで、Visual Studio Code 内のさまざまな機能を拡張します。利用可能な 機能拡張ポイント の一覧を以下に示します。
authenticationbreakpointscolorscommandsconfigurationconfigurationDefaultscustomEditorsdebuggersgrammarsiconsiconThemesjsonValidationkeybindingslanguagesmenusproblemMatchersproblemPatternsproductIconThemesresourceLabelFormatterssemanticTokenModifierssemanticTokenScopessemanticTokenTypessnippetssubmenustaskDefinitionsterminalthemestypescriptServerPluginsviewsviewsContainersviewsWelcomewalkthroughs
contributes.authentication
認証プロバイダーを提供します。これにより、プロバイダーのアクティベーションイベントが設定され、拡張機能の機能に表示されます。
{
"contributes": {
"authentication": [
{
"label": "Azure Dev Ops",
"id": "azuredevops"
}
]
}
}
contributes.breakpoints
通常、デバッガー拡張機能には、contributes.breakpoints エントリもあり、拡張機能はブレークポイントの設定が有効になる言語ファイルタイプをリストします。
{
"contributes": {
"breakpoints": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
}
]
}
}
contributes.colors
新しいテーマ対応色を提供します。これらの色は、エディターの装飾やステータスバーで拡張機能によって使用できます。定義されると、ユーザーは workspace.colorCustomization 設定で色をカスタマイズでき、ユーザーテーマは色の値を設定できます。
{
"contributes": {
"colors": [
{
"id": "superstatus.error",
"description": "Color for error message in the status bar.",
"defaults": {
"dark": "errorForeground",
"light": "errorForeground",
"highContrast": "#010203",
"highContrastLight": "#feedc3"
}
}
]
}
}
色のデフォルト値は、ライトテーマ、ダークテーマ、ハイコントラストテーマに対して定義でき、既存の色への参照または カラー16進数値 のいずれかになります。
拡張機能は、ThemeColor API で新規および既存のテーマカラーを使用できます。
const errorColor = new vscode.ThemeColor('superstatus.error');
contributes.commands
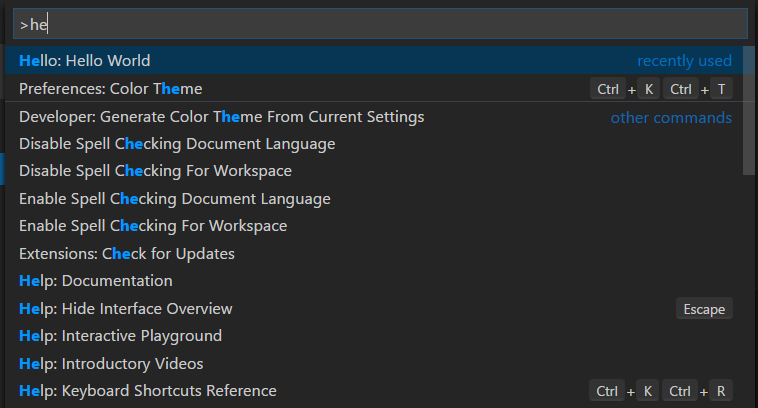
タイトルと (オプションで) アイコン、カテゴリ、および有効状態からなるコマンドの UI を提供します。有効化は、when 句 で表現されます。既定では、コマンドは コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) に表示されますが、他の メニュー にも表示できます。
提供されたコマンドの表示は、含まれているメニューによって異なります。たとえば、コマンドパレット は、コマンドに category をプレフィックスとして付加し、簡単なグループ化を可能にします。ただし、コマンドパレット は、アイコンも無効なコマンドも表示しません。一方、エディターのコンテキストメニューは、無効なアイテムを表示しますが、カテゴリラベルは表示しません。
注: コマンドが (キーバインド、コマンドパレット、その他のメニュー、またはプログラムで) 呼び出されると、VS Code は activationEvent
onCommand:${command}を発行します。
注: 製品アイコン からアイコンを使用する場合、
lightとdarkを設定すると、アイコンが無効になります。正しい構文は"icon": "$(book)"です
コマンドの例
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World",
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
VS Code 拡張機能でコマンドを使用する方法の詳細については、コマンド拡張機能ガイド を参照してください。

コマンドアイコンの仕様
サイズ:アイコンは 16x16 で、1 ピクセルのパディング (画像は 14x14) で中央揃えにする必要があります。色:アイコンは単色を使用する必要があります。形式:アイコンは SVG 形式にすることをお勧めしますが、任意の画像ファイルタイプが使用できます。
![]()
contributes.configuration
ユーザーに公開される設定を提供します。ユーザーは、設定エディターでこれらの構成オプションを設定したり、settings.json ファイルを直接編集したりできます。
このセクションは、単一の設定カテゴリを表す単一のオブジェクト、または複数の設定カテゴリを表すオブジェクトの配列のいずれかになります。複数の設定カテゴリがある場合、設定エディターには、その拡張機能の目次にサブメニューが表示され、タイトルキーはサブメニューエントリ名に使用されます。
構成の例
{
"contributes": {
"configuration": {
"title": "TypeScript",
"properties": {
"typescript.useCodeSnippetsOnMethodSuggest": {
"type": "boolean",
"default": false,
"description": "Complete functions with their parameter signature."
},
"typescript.tsdk": {
"type": ["string", "null"],
"default": null,
"description": "Specifies the folder path containing the tsserver and lib*.d.ts files to use."
}
}
}
}
}

これらの値は、vscode.workspace.getConfiguration('myExtension') を使用して拡張機能から読み取ることができます。
構成スキーマ
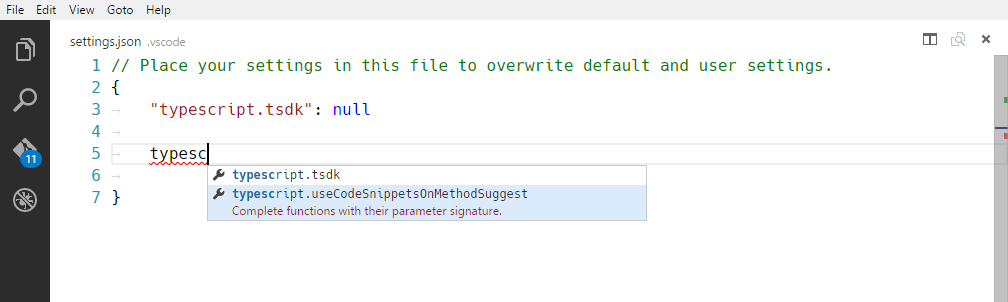
構成エントリは、JSON エディターで設定を編集する際のインテリセンスを提供するためと、設定 UI での表示方法を定義するために使用されます。

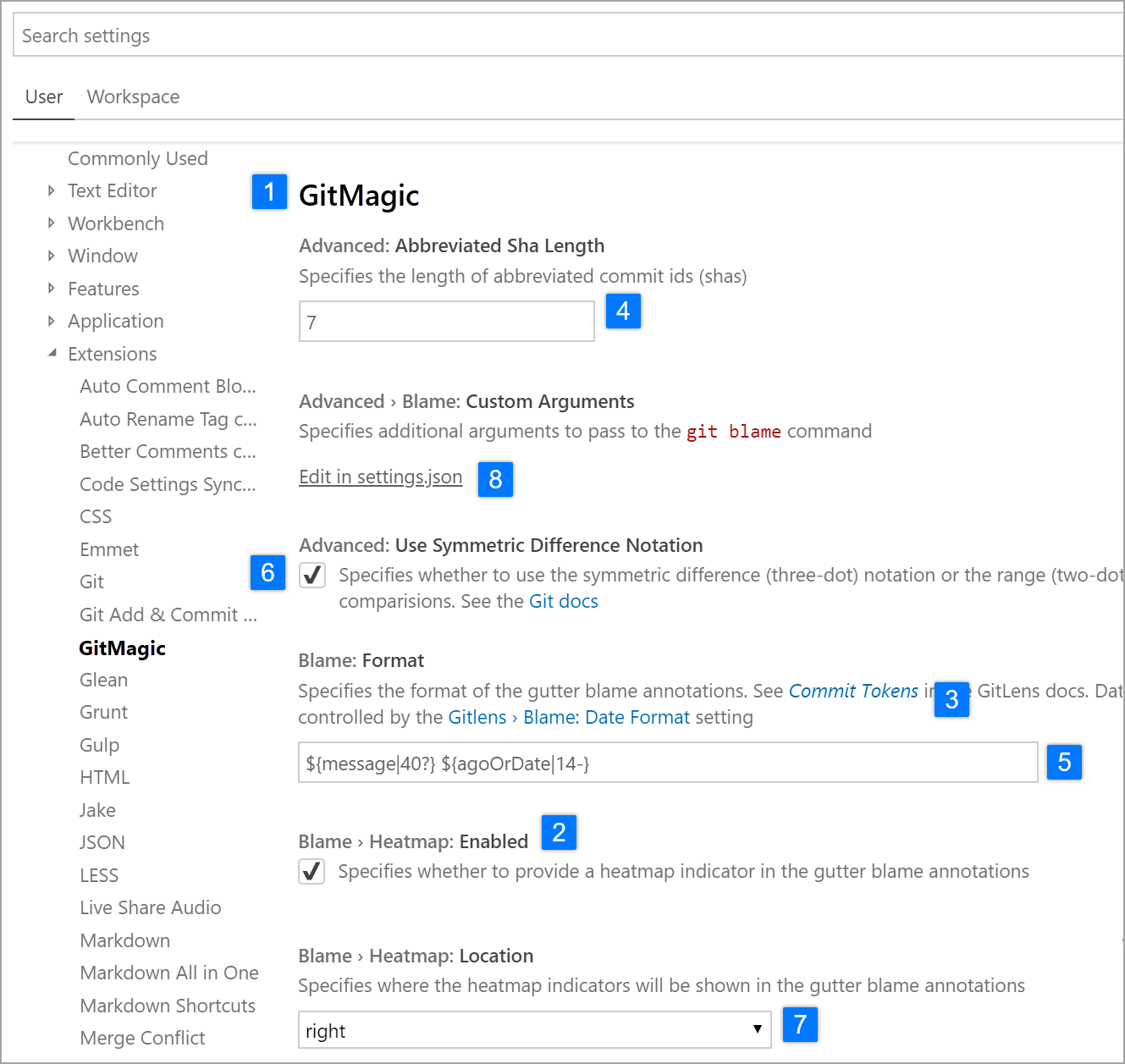
title
カテゴリの title 1️⃣️ は、そのカテゴリに使用される見出しです。
{
"configuration": {
"title": "GitMagic"
}
}
複数の設定カテゴリを持つ拡張機能の場合、カテゴリのタイトルの1つが拡張機能の表示名と同じ場合、設定 UI はそのカテゴリを「既定のカテゴリ」として扱い、そのカテゴリの order フィールドを無視して、その設定をメインの拡張機能の見出しの下に配置します。
title フィールドと displayName フィールドの両方で、「Extension」、「Configuration」、「Settings」などの単語は冗長です。
- ✔
"title": "GitMagic" - ❌
"title": "GitMagic Extension" - ❌
"title": "GitMagic Configuration" - ❌
"title": "GitMagic Extension Configuration Settings"
properties
configuration オブジェクトの properties 2️⃣ は、キーが設定 ID で、値が設定に関する詳細情報を提供する辞書を形成します。拡張機能には複数の設定カテゴリを含めることができますが、拡張機能の各設定には、固有の ID が必要です。設定 ID は、別の設定 ID の完全なプレフィックスにすることはできません。
明示的な order フィールドのないプロパティは、設定 UI で辞書式順序で表示されます (マニフェストにリストされている順序では ありません)。
設定タイトル
設定 UI では、複数のフィールドを使用して、各設定の表示タイトルが構成されます。キーの大文字は、単語の区切りを示すために使用されます。
単一カテゴリおよび既定カテゴリ構成の表示タイトル
構成に単一の設定カテゴリがある場合、またはカテゴリのタイトルが拡張機能の表示名と同じ場合、そのカテゴリ内の設定の場合、設定 UI は設定 ID と拡張機能の name フィールドを使用して表示タイトルを決定します。
例として、設定 ID gitMagic.blame.dateFormat および拡張機能名 authorName.gitMagic の場合、設定 ID のプレフィックスが拡張機能名のサフィックスと一致するため、設定 UI では設定 ID の gitMagic 部分が削除されます: 「Blame: Date Format」。
複数カテゴリ構成の表示タイトル
構成に複数の設定カテゴリがあり、カテゴリのタイトルが拡張機能の表示名と同じでない場合、そのカテゴリ内の設定の場合、設定 UI は設定 ID とカテゴリの id フィールドを使用して表示タイトルを決定します。
例として、設定 ID css.completion.completePropertyWithSemicolon およびカテゴリ ID css の場合、設定 ID のプレフィックスがカテゴリ ID のサフィックスと一致するため、設定 UI では設定 ID の css 部分が削除され、設定の生成されたタイトルは「Completion: Complete Property With Semicolon」になります。
構成プロパティスキーマ
構成キーは、JSON スキーマ のスーパーセットを使用して定義されます。
description / markdownDescription
description 3️⃣ は、タイトルと入力フィールドの前、ただしチェックボックスのラベルとして説明が使用されるブール値を除いて表示されます。 6️⃣
{
"gitMagic.blame.heatMap.enabled": {
"description": "Specifies whether to provide a heatmap indicator in the gutter blame annotations"
}
}
description の代わりに markdownDescription を使用すると、設定の説明は設定 UI で Markdown として解析されます。
{
"gitMagic.blame.dateFormat": {
"markdownDescription": "Specifies how to format absolute dates (e.g. using the `${date}` token) in gutter blame annotations. See the [Moment.js docs](https://momentjs.dokyumento.jp/docs/#/displaying/format/) for valid formats"
}
}
markdownDescription の場合、改行または複数の段落を追加するには、\n だけでなく、文字列 \n\n を使用して段落を区切ります。
type
number 4️⃣ 、string 5️⃣ 、boolean 6️⃣ 型のエントリは、設定 UI で直接編集できます。
{
"gitMagic.views.pageItemLimit": {
"type": "number",
"default": 20,
"markdownDescription": "Specifies the number of items to show in each page when paginating a view list. Use 0 to specify no limit"
}
}
文字列設定は、構成エントリで "editPresentation": "multilineText" を設定すると、複数行テキスト入力でレンダリングできます。
boolean エントリの場合、markdownDescription (または markdownDescription が指定されていない場合は description) がチェックボックスの横のラベルとして使用されます。
{
"gitMagic.blame.compact": {
"type": "boolean",
"description": "Specifies whether to compact (deduplicate) matching adjacent gutter blame annotations"
}
}
一部の object および array 型の設定は、設定 UI でレンダリングされます。number、string、または boolean の単純な配列は、編集可能なリストとしてレンダリングされます。string、number、integer、および/または boolean 型のプロパティを持つオブジェクトは、キーと値の編集可能なグリッドとしてレンダリングされます。オブジェクト設定には、UI でレンダリングするために、additionalProperties を false、または適切な type プロパティを持つオブジェクトのいずれかに設定する必要があります。
object または array 型の設定に、ネストされたオブジェクト、配列、または null などの他の型も含まれている場合、値は設定 UI でレンダリングされず、JSON を直接編集することによってのみ変更できます。ユーザーには、上記のスクリーンショットに示すように、settings.json で編集 へのリンクが表示されます。 8️⃣
order
カテゴリとそれらのカテゴリ内の設定の両方に、整数 order 型プロパティを指定できます。これは、他のカテゴリや設定に対する相対的な並べ替え方法への参照を提供します。
2 つのカテゴリに order プロパティがある場合、順序番号が小さいカテゴリが最初に表示されます。カテゴリに order プロパティが指定されていない場合、そのプロパティが指定されたカテゴリの後に表示されます。
同じカテゴリ内の 2 つの設定に order プロパティがある場合、順序番号が小さい設定が最初に表示されます。同じカテゴリ内の別の設定に order プロパティが指定されていない場合、そのカテゴリでそのプロパティが指定された設定の後に表示されます。
2 つのカテゴリに同じ order プロパティ値がある場合、または同じカテゴリ内の 2 つの設定に同じ order プロパティ値がある場合、それらは設定 UI 内で辞書式順序で昇順に並べ替えられます。
enum / enumDescriptions / markdownEnumDescriptions / enumItemLabels
enum 7️⃣ プロパティの下に項目の配列を指定すると、設定 UI にそれらの項目のドロップダウンメニューがレンダリングされます。
enumDescriptions プロパティ、enum プロパティと同じ長さの文字列の配列を指定することもできます。enumDescriptions プロパティは、各 enum 項目に対応するドロップダウンメニューの下部に設定 UI で説明を提供します。enumDescriptions の代わりに markdownEnumDescriptions を使用することもでき、説明は Markdown として解析されます。markdownEnumDescriptions は enumDescriptions よりも優先されます。
設定 UI でのドロップダウンオプション名をカスタマイズするには、enumItemLabels を使用できます。
例
{
"settingsEditorTestExtension.enumSetting": {
"type": "string",
"enum": ["first", "second", "third"],
"markdownEnumDescriptions": [
"The *first* enum",
"The *second* enum",
"The *third* enum"
],
"enumItemLabels": ["1st", "2nd", "3rd"],
"default": "first",
"description": "Example setting with an enum"
}
}

deprecationMessage / markdownDeprecationMessage
deprecationMessage または markdownDeprecationMessage を設定すると、設定には指定されたメッセージで警告の下線が引かれます。また、設定はユーザーによって構成されない限り、設定 UI から非表示になります。markdownDeprecationMessage を設定した場合、Markdown は設定のホバーまたは [問題] ビューではレンダリングされません。両方のプロパティを設定した場合、deprecationMessage はホバーおよび [問題] ビューに表示され、markdownDeprecationMessage は設定 UI で Markdown としてレンダリングされます。
例
{
"json.colorDecorators.enable": {
"type": "boolean",
"description": "Enables or disables color decorators",
"markdownDeprecationMessage": "**Deprecated**: Please use `#editor.colorDecorators#` instead.",
"deprecationMessage": "Deprecated: Please use editor.colorDecorators instead."
}
}
その他の JSON スキーマプロパティ
検証 JSON スキーマプロパティのいずれかを使用して、構成値に関するその他の制約を記述できます。
- プロパティの既定値を定義するための
default - 数値の値を制限するための
minimumおよびmaximum - 文字列の長さを制限するための
maxLength、minLength - 文字列を特定の正規表現に制限するための
pattern - パターンが一致しない場合に調整されたエラーメッセージを表示するための
patternErrorMessage。 date、time、ipv4、email、uriなど、既知の形式に文字列を制限するためのformat- 配列の長さを制限するための
maxItems、minItems - 設定エディターで文字列設定に対して1行の入力ボックスまたは複数行のテキスト領域をレンダリングするかどうかを制御するための
editPresentation
サポートされていない JSON スキーマプロパティ
構成セクションではサポートされていません
$refおよびdefinition: 構成スキーマは自己完結型である必要があり、集約された設定 JSON スキーマドキュメントがどのように見えるかについて前提を置くことはできません。
これらの機能およびその他の機能の詳細については、JSON スキーマリファレンス を参照してください。
scope
構成設定には、次のいずれかのスコープを指定できます。
application- VS Code のすべてのインスタンスに適用され、ユーザー設定でのみ構成できる設定。machine- ユーザー設定またはリモート設定でのみ設定できるマシン固有の設定。たとえば、マシン間で共有すべきでないインストールパスなど。machine-overridable- ワークスペースまたはフォルダーの設定でオーバーライドできるマシン固有の設定。window- ユーザー、ワークスペース、またはリモート設定で構成できるウィンドウ (インスタンス) 固有の設定。resource- ファイルとフォルダーに適用されるリソース設定。フォルダー設定を含むすべての設定レベルで構成できます。language-overridable- 言語レベルでオーバーライドできるリソース設定。
構成スコープは、設定エディターを介してユーザーが設定を利用できるタイミングと、設定が適用可能かどうかを決定します。scope が宣言されていない場合、既定値は window です。
以下は、組み込みの Git 拡張機能からの構成スコープの例です。
{
"contributes": {
"configuration": {
"title": "Git",
"properties": {
"git.alwaysSignOff": {
"type": "boolean",
"scope": "resource",
"default": false,
"description": "%config.alwaysSignOff%"
},
"git.ignoredRepositories": {
"type": "array",
"default": [],
"scope": "window",
"description": "%config.ignoredRepositories%"
},
"git.autofetch": {
"type": ["boolean", "string"],
"enum": [true, false, "all"],
"scope": "resource",
"markdownDescription": "%config.autofetch%",
"default": false,
"tags": ["usesOnlineServices"]
}
}
}
}
}
git.alwaysSignOff には resource スコープがあり、ユーザー、ワークスペース、またはフォルダーごとに設定できますが、window スコープの無視されたリポジトリリストは、VS Code ウィンドウまたはワークスペース (マルチルートである可能性あり) に対してよりグローバルに適用されることがわかります。
設定へのリンク
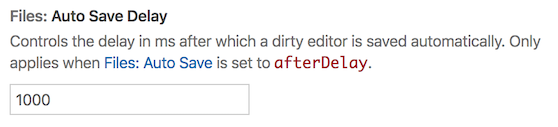
Markdown 型プロパティでこの特別な構文 `#target.setting.id#` を使用すると、別の設定へのリンクを挿入できます。これは、設定 UI でクリック可能なリンクとしてレンダリングされます。これは、markdownDescription、markdownEnumDescriptions、および markdownDeprecationMessage で機能します。例
"files.autoSaveDelay": {
"markdownDescription": "Controls the delay in ms after which a dirty editor is saved automatically. Only applies when `#files.autoSave#` is set to `afterDelay`.",
// ...
}
設定 UI では、これは次のようにレンダリングされます。

contributes.configurationDefaults
他の登録済み構成の既定値を提供し、それらの既定値をオーバーライドします。
次の例では、files.autoSave 設定の既定の動作を、フォーカスが変更されたときにファイルを自動保存するようにオーバーライドします。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
提供された言語の既定のエディター構成を提供することもできます。たとえば、次のスニペットは、markdown 言語の既定のエディター構成を提供します。
{
"contributes": {
"configurationDefaults": {
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "off",
"strings": "off",
"other": "off"
}
}
}
}
}
contributes.customEditors
customEditors 機能拡張ポイントは、拡張機能が提供するカスタムエディターを VS Code に通知する方法です。たとえば、VS Code は、カスタムエディターがどのタイプのファイルで動作するか、および UI でカスタムエディターを識別する方法を知る必要があります。
次に、カスタムエディター拡張機能サンプル の基本的な customEditor 提供を示します。
"contributes": {
"customEditors": [
{
"viewType": "catEdit.catScratch",
"displayName": "Cat Scratch",
"selector": [
{
"filenamePattern": "*.cscratch"
}
],
"priority": "default"
}
]
}
customEditors は配列であるため、拡張機能は複数のカスタムエディターを提供できます。
-
viewType- カスタムエディターの一意の識別子。これは、VS Code が
package.jsonのカスタムエディターの提供をコード内のカスタムエディター実装に関連付ける方法です。これはすべての拡張機能で一意である必要があるため、"preview"などの一般的なviewTypeの代わりに、拡張機能に固有のものを使用してください。たとえば、"viewType": "myAmazingExtension.svgPreview"などです。 -
displayName- VS Code の UI でカスタムエディターを識別する名前。表示名は、表示: 再度開く (View: Reopen with) ドロップダウンなどの VS Code UI でユーザーに表示されます。
-
selector- カスタムエディターがアクティブになるファイルを指定します。selectorは、1 つ以上の glob パターン の配列です。これらの glob パターンはファイル名と照合され、カスタムエディターをファイルに使用できるかどうかを判断します。*.pngなどのfilenamePatternは、すべての PNG ファイルに対してカスタムエディターを有効にします。ファイル名またはディレクトリ名と一致するより具体的なパターンを作成することもできます。たとえば、
**/translations/*.jsonなどです。 -
priority- (オプション) カスタムエディターが使用されるタイミングを指定します。priorityは、リソースが開かれたときにカスタムエディターが使用されるタイミングを制御します。可能な値は次のとおりです。"default"- カスタムエディターのselectorに一致するすべてのファイルに対してカスタムエディターを使用してみてください。特定のファイルに対して複数のカスタムエディターがある場合、ユーザーは使用するカスタムエディターを選択する必要があります。"option"- 既定ではカスタムエディターを使用しませんが、ユーザーが切り替えるか、既定として構成できるようにします。
詳細については、カスタムエディター 拡張機能ガイドを参照してください。
contributes.debuggers
デバッガーを VS Code に提供します。デバッガーの提供には、次のプロパティがあります。
typeは、起動構成でこのデバッガーを識別するために使用される一意の ID です。labelは、UI でこのデバッガーのユーザーに表示される名前です。program実際のデバッガーまたはランタイムに対して VS Code デバッグプロトコルを実装するデバッグアダプターへのパス。runtimeデバッグアダプターへのパスが実行可能ファイルではなく、ランタイムが必要な場合。configurationAttributesは、このデバッガーに固有の起動構成引数のスキーマです。JSON スキーマ構造$refおよびdefinitionはサポートされていないことに注意してください。initialConfigurationsは、初期 launch.json を設定するために使用される起動構成をリストします。configurationSnippetsは、launch.json を編集するときに IntelliSense を介して利用可能な起動構成をリストします。variablesは、置換変数を導入し、デバッガー拡張機能によって実装されたコマンドにそれらをバインドします。languagesデバッグ拡張機能を「既定のデバッガー」と見なすことができる言語。
デバッガーの例
{
"contributes": {
"debuggers": [
{
"type": "node",
"label": "Node Debug",
"program": "./out/node/nodeDebug.js",
"runtime": "node",
"languages": ["javascript", "typescript", "javascriptreact", "typescriptreact"],
"configurationAttributes": {
"launch": {
"required": ["program"],
"properties": {
"program": {
"type": "string",
"description": "The program to debug."
}
}
}
},
"initialConfigurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
],
"configurationSnippets": [
{
"label": "Node.js: Attach Configuration",
"description": "A new configuration for attaching to a running node program.",
"body": {
"type": "node",
"request": "attach",
"name": "${2:Attach to Port}",
"port": 9229
}
}
],
"variables": {
"PickProcess": "extension.node-debug.pickNodeProcess"
}
}
]
}
}
debugger を統合する方法の完全なチュートリアルについては、デバッガー拡張機能 に移動してください。
contributes.grammars
TextMate 文法を言語に提供します。この文法が適用される language、文法の TextMate scopeName、およびファイルパスを指定する必要があります。
注: 文法を含むファイルは、JSON (ファイル名が .json で終わる) または XML plist 形式 (その他すべてのファイル) にすることができます。
文法の例
{
"contributes": {
"grammars": [
{
"language": "markdown",
"scopeName": "text.html.markdown",
"path": "./syntaxes/markdown.tmLanguage.json",
"embeddedLanguages": {
"meta.embedded.block.frontmatter": "yaml"
}
}
]
}
}
構文の強調表示を受け取るために言語に関連付けられた TextMate 文法を登録する方法の詳細については、構文強調表示ガイド を参照してください。

contributes.icons
新しいアイコンを ID と既定のアイコンとともに提供します。アイコン ID は、拡張機能 (または拡張機能に依存する他の拡張機能) によって、ThemeIcon を使用できる場所 (new ThemeIcon("iconId"))、Markdown 文字列 ($(iconId))、および特定の機能拡張ポイントのアイコンとして使用できます。
{
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
}
contributes.iconThemes
ファイルアイコンテーマを VS Code に提供します。ファイルアイコンは、ファイル名の横に表示され、ファイルタイプを示します。
ID (設定で使用)、ラベル、およびファイルアイコン定義ファイルへのパスを指定する必要があります。
ファイルアイコンテーマの例
{
"contributes": {
"iconThemes": [
{
"id": "my-cool-file-icons",
"label": "Cool File Icons",
"path": "./fileicons/cool-file-icon-theme.json"
}
]
}
}
![]()
ファイルアイコンテーマの作成方法については、ファイルアイコンテーマガイド を参照してください。
contributes.jsonValidation
特定のタイプの json ファイルの検証スキーマを提供します。url 値には、拡張機能に含まれているスキーマファイルへのローカルパス、または json スキーマストア などのリモートサーバー URL を指定できます。
{
"contributes": {
"jsonValidation": [
{
"fileMatch": ".jshintrc",
"url": "https://json.schemastore.org/jshintrc"
}
]
}
}
contributes.keybindings
ユーザーがキーの組み合わせを押したときに呼び出すコマンドを定義するキーバインド規則を提供します。キーバインドの詳細については、キーバインド トピックを参照してください。
キーバインドを提供すると、既定のキーボードショートカットに規則が表示され、コマンドのすべての UI 表現に、追加したキーバインドが表示されるようになります。そしてもちろん、ユーザーがキーの組み合わせを押すと、コマンドが呼び出されます。
注: VS Code は Windows、macOS、Linux で実行され、修飾キーが異なるため、「key」を使用して既定のキーの組み合わせを設定し、特定のプラットフォームでオーバーライドできます。
注: コマンドが (キーバインドまたはコマンドパレットから) 呼び出されると、VS Code は activationEvent
onCommand:${command}を発行します。
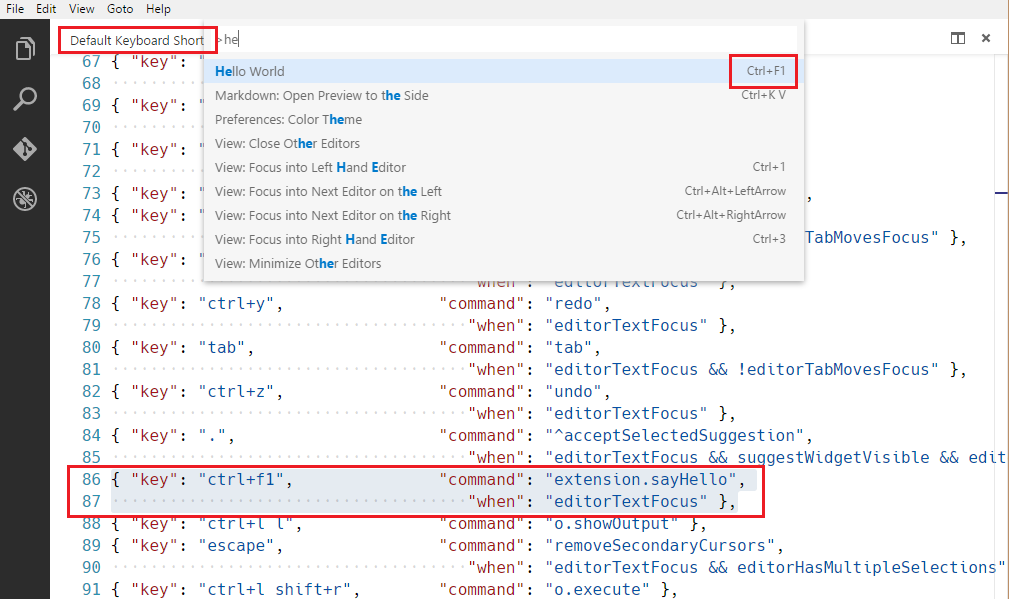
キーバインドの例
Windows および Linux では Ctrl+F1、macOS では Cmd+F1 が "extension.sayHello" コマンドをトリガーするように定義する
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}

contributes.languages
プログラミング言語の定義を提供します。これにより、新しい言語が導入されるか、VS Code が言語について持つ知識が豊富になります。
contributes.languages の主な効果は次のとおりです。
vscode.TextDocument.languageIdやonLanguageアクティベーションイベントなど、VS Code API の他の部分で再利用できるlanguageIdを定義します。aliasesフィールドを使用して、人間が読める名前を提供できます。リストの最初の項目は、人間が読めるラベルとして使用されます。
- ファイル名拡張子 (
extensions)、ファイル名 (filenames)、ファイル名 glob パターン (filenamePatterns)、特定の行 (ハッシュバンなど) (firstLine) で始まるファイル、およびmimetypesをそのlanguageIdに関連付けます。 - 提供された言語の 宣言型言語機能 のセットを提供します。構成可能な編集機能の詳細については、言語構成ガイド を参照してください。
- テーマに言語のアイコンが含まれていない場合に、ファイルアイコンテーマで使用できるアイコンを提供します。
言語の例
{
"contributes": {
"languages": [
{
"id": "python",
"extensions": [".py"],
"aliases": ["Python", "py"],
"filenames": [],
"firstLine": "^#!/.*\\bpython[0-9.-]*\\b",
"configuration": "./language-configuration.json",
"icon": {
"light": "./icons/python-light.png",
"dark": "./icons/python-dark.png"
}
}
]
}
}
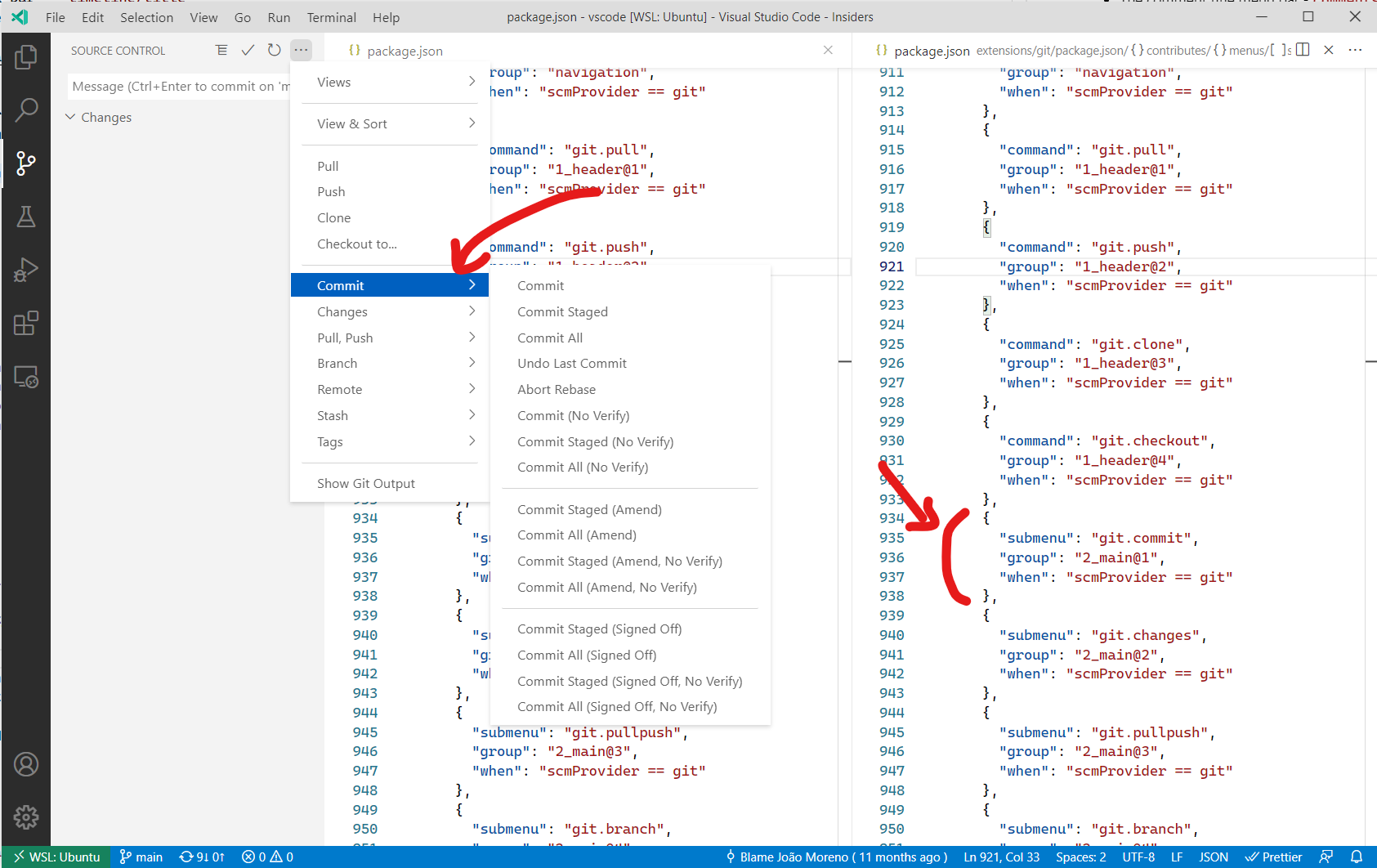
contributes.menus
コマンドのメニュー項目をエディターまたはエクスプローラーに提供します。メニュー項目の定義には、選択時に呼び出すコマンドと、項目を表示する条件が含まれています。後者は、キーバインド when 句コンテキスト を使用する when 句で定義されます。
command プロパティは、メニュー項目を選択したときに実行するコマンドを示します。submenu プロパティは、この場所にレンダリングするサブメニューを示します。
command メニュー項目を宣言する場合、alt プロパティを使用して代替コマンドを定義することもできます。メニューを開いているときに Alt を押すと、表示および呼び出されます。Windows および Linux では Shift もこれを行います。これは、Alt がウィンドウメニューバーをトリガーする状況で役立ちます。
最後に、group プロパティは、メニュー項目の並べ替えとグループ化を定義します。navigation グループは、常にメニューの先頭/先頭にソートされるため、特別です。
注
when句はメニューに適用され、enablement句はコマンドに適用されます。enablementはすべてのメニューとキーバインドにも適用されますが、whenは単一のメニューにのみ適用されます。
現在、拡張機能の作成者は、以下に貢献できます。
commandPalette- グローバルコマンドパレットcomments/comment/title- コメントタイトルメニューバーcomments/comment/context- コメントコンテキストメニューcomments/commentThread/title- コメントスレッドタイトルメニューバーcomments/commentThread/context- コメントスレッドコンテキストメニューdebug/callstack/context- デバッグコールスタックビューコンテキストメニューdebug/callstack/contextグループinline- デバッグコールスタックビューインラインアクションdebug/toolBar- デバッグビューツールバーdebug/variables/context- デバッグ変数ビューコンテキストメニューeditor/context- エディターコンテキストメニューeditor/lineNumber/context- エディター行番号コンテキストメニューeditor/title- エディタータイトルメニューバーeditor/title/context- エディタータイトルコンテキストメニューeditor/title/run- エディタータイトルメニューバーの [実行] サブメニューexplorer/context- エクスプローラービューコンテキストメニューextension/context- 拡張機能ビューコンテキストメニューfile/newFile- [ファイル] メニューと [ようこそ] ページの [新しいファイル] 項目interactive/toolbar- インタラクティブウィンドウツールバーinteractive/cell/title- インタラクティブウィンドウセルタイトルメニューバーnotebook/toolbar- ノートブックツールバーnotebook/cell/title- ノートブックセルタイトルメニューバーnotebook/cell/execute- ノートブックセル実行メニューscm/title- SCM タイトルメニューscm/resourceGroup/context- SCM リソースグループ メニューscm/resourceFolder/context- SCM リソースフォルダー メニューscm/resourceState/context- SCM リソース メニューscm/change/title- SCM 変更タイトル メニューscm/sourceControl- SCM ソース管理メニューterminal/context- ターミナルコンテキストメニューterminal/title/context- ターミナルタイトルコンテキストメニューtesting/item/context- テストエクスプローラー項目コンテキストメニューtesting/item/gutter- テスト項目のガター装飾のメニューtimeline/title- タイムラインビュータイトルメニューバーtimeline/item/context- タイムラインビュー項目コンテキストメニューtouchBar- macOS Touch Barview/title- ビュータイトルメニューview/item/context- ビュー項目コンテキストメニューwebview/context- すべての webview コンテキストメニュー- すべての 提供されたサブメニュー
注 1: (コンテキスト) メニューからコマンドが呼び出されると、VS Code は現在選択されているリソースを推測し、コマンドを呼び出すときにそれをパラメーターとして渡そうとします。たとえば、エクスプローラー内のメニュー項目には、選択したリソースの URI が渡され、エディター内のメニュー項目には、ドキュメントの URI が渡されます。
注 2:
editor/lineNumber/contextに提供されたメニュー項目のコマンドにも行番号が渡されます。さらに、これらの項目は、拡張機能によって管理される配列値のコンテキストキーに対してinまたはnot in演算子を使用してテストするなど、editorLineNumberコンテキストキーをwhen句で参照できます。
タイトルに加えて、提供されたコマンドは、呼び出し元のメニュー項目がボタンとして表示される場合 (たとえば、タイトルメニューバー上) に VS Code が表示するアイコンを指定できます。
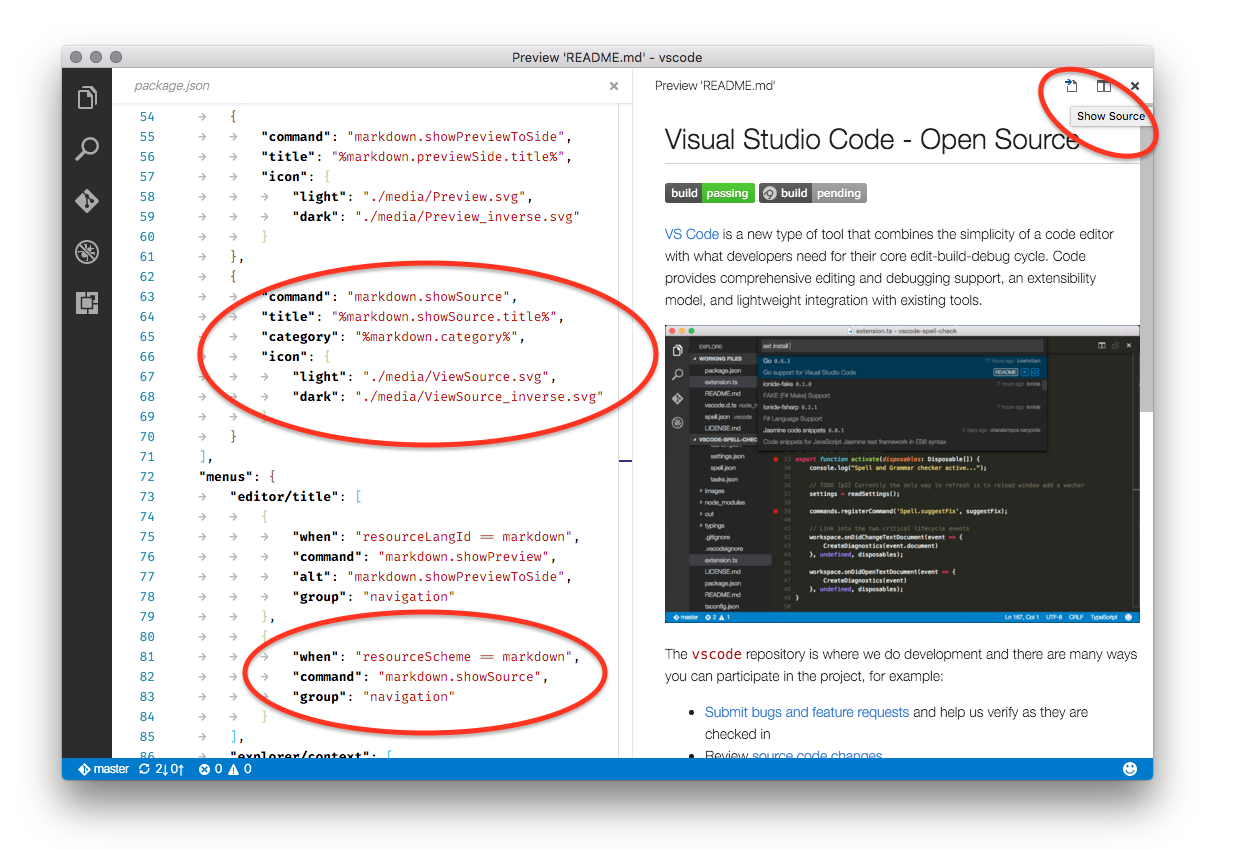
メニューの例
コマンドメニュー項目の例を次に示します。
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == markdown",
"command": "markdown.showPreview",
"alt": "markdown.showPreviewToSide",
"group": "navigation"
}
]
}
}
}

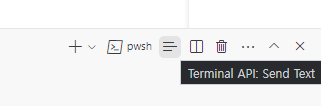
同様に、特定のビューに追加されたコマンドメニュー項目の例を次に示します。以下の例は、ターミナルのような任意のビューに貢献します。
{
"contributes": {
"menus": {
"view/title": [
{
"command": "terminalApi.sendText",
"when": "view == terminal",
"group": "navigation"
}
]
}
}
}

サブメニューメニュー項目の例を次に示します。
{
"contributes": {
"menus": {
"scm/title": [
{
"submenu": "git.commit",
"group": "2_main@1",
"when": "scmProvider == git"
}
]
}
}
}

コマンドパレットメニュー項目のコンテキスト固有の可視性
package.json にコマンドを登録すると、それらは自動的にコマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) に表示されます。コマンドの可視性をより細かく制御するために、commandPalette メニュー項目があります。これにより、コマンドをコマンドパレットに表示するかどうかを制御するための when 条件を定義できます。
以下のスニペットは、エディターで何かが選択されている場合にのみ、'Hello World' コマンドをコマンドパレットに表示するようにします。
{
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
"menus": {
"commandPalette": [
{
"command": "extension.sayHello",
"when": "editorHasSelection"
}
]
}
}
グループの並べ替え
メニュー項目はグループに並べ替えることができます。それらは、次のデフォルト/ルールに従って辞書式順序でソートされます。これらのグループにメニュー項目を追加したり、メニュー項目の新しいグループを間、下、または上に追加したりできます。
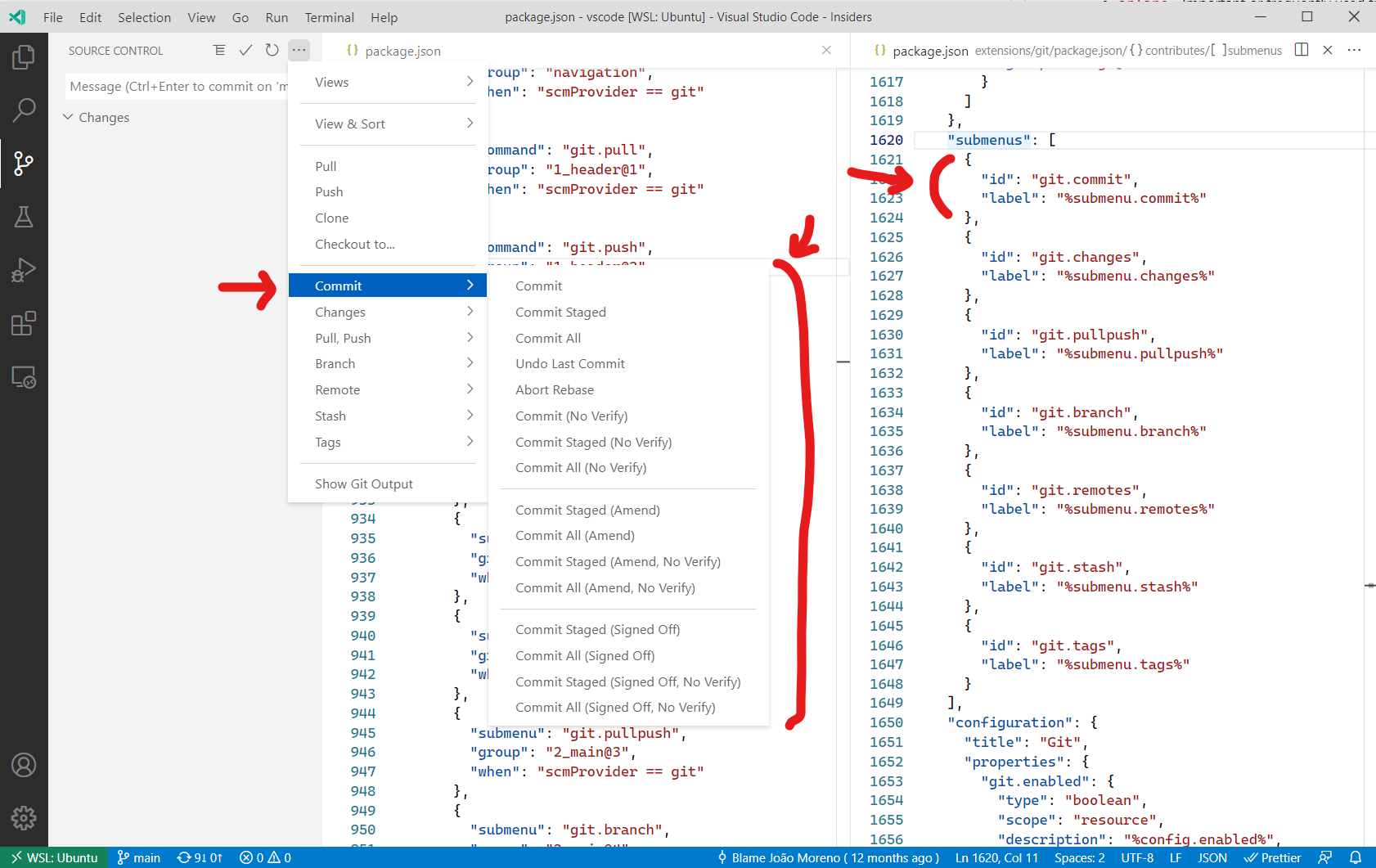
エディターのコンテキストメニューには、次のデフォルトグループがあります。
navigation-navigationグループは、すべての場合において最初に表示されます。1_modification- このグループは次に表示され、コードを変更するコマンドが含まれています。9_cutcopypaste- 基本的な編集コマンドを含む、最後から 2 番目のデフォルトグループ。z_commands- コマンドパレットを開くエントリを含む、最後のデフォルトグループ。

エクスプローラーのコンテキストメニューには、次のデフォルトグループがあります。
navigation- VS Code 全体のナビゲーションに関連するコマンド。このグループは、すべての場合において最初に表示されます。2_workspace- ワークスペースの操作に関連するコマンド。3_compare- diff エディターでファイルを比較することに関連するコマンド。4_search- 検索ビューでの検索に関連するコマンド。5_cutcopypaste- ファイルの切り取り、コピー、貼り付けに関連するコマンド。6_copypath- ファイルパスのコピーに関連するコマンド。7_modification- ファイルの変更に関連するコマンド。
エディタータブのコンテキストメニューには、次のデフォルトグループがあります。
1_close- エディターを閉じることに関連するコマンド。3_preview- エディターのピン留めに関連するコマンド。
エディタータイトルメニューには、次のデフォルトグループがあります。
navigation- ナビゲーションに関連するコマンド。1_run- エディターの実行とデバッグに関連するコマンド。1_diff- diff エディターの操作に関連するコマンド。3_open- エディターを開くことに関連するコマンド。5_close- エディターを閉じることに関連するコマンド。
navigation と 1_run は、プライマリエディタータイトル領域に表示されます。他のグループは、セカンダリ領域 (... メニューの下) に表示されます。
ターミナルタブのコンテキストメニューには、次のデフォルトグループがあります。
1_create- ターミナルの作成に関連するコマンド。3_run- ターミナルでの実行/実行に関連するコマンド。5_manage- ターミナルの管理に関連するコマンド。7_configure- ターミナルの構成に関連するコマンド。
ターミナルのコンテキストメニューには、次のデフォルトグループがあります。
1_create- ターミナルの作成に関連するコマンド。3_edit- テキスト、選択範囲、またはクリップボードの操作に関連するコマンド。5_clear- ターミナルのクリアに関連するコマンド。7_kill- ターミナルの終了/強制終了に関連するコマンド。9_config- ターミナルの構成に関連するコマンド。
タイムラインビューアイテムのコンテキストメニューには、次のデフォルトグループがあります。
inline- 重要または頻繁に使用されるタイムラインアイテムコマンド。ツールバーとしてレンダリングされます。1_actions- タイムラインアイテムの操作に関連するコマンド。5_copy- タイムラインアイテム情報のコピーに関連するコマンド。
拡張機能ビューのコンテキストメニューには、次のデフォルトグループがあります。
1_copy- 拡張機能情報のコピーに関連するコマンド。2_configure- 拡張機能の構成に関連するコマンド。
グループ内の並べ替え
グループ内の順序は、タイトルまたは order 属性によって異なります。メニュー項目のグループローカルの順序は、以下に示すように、グループ識別子に @<number> を追加することで指定されます。
{
"editor/title": [
{
"when": "editorHasSelection",
"command": "extension.Command",
"group": "myGroup@1"
}
]
}
contributes.problemMatchers
問題マッチャーパターンを提供します。これらのコントリビューションは、出力パネルランナーとターミナルランナーの両方で機能します。以下は、拡張機能で gcc コンパイラーの問題マッチャーを提供するための例です。
{
"contributes": {
"problemMatchers": [
{
"name": "gcc",
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
]
}
}
この問題マッチャーは、名前参照 $gcc を介して tasks.json ファイルで使用できるようになりました。例は次のようになります。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": "$gcc"
}
]
}
こちらも参照してください: 問題マッチャーの定義
contributes.problemPatterns
問題マッチャーで使用できる名前付き問題パターンを提供します (上記参照)。
contributes.productIconThemes
製品アイコンテーマを VS Code に提供します。製品アイコンとは、VS Code で使用されるすべてのアイコン (ファイルアイコンと拡張機能から提供されるアイコンを除く) です。
ID (設定で使用)、ラベル、およびアイコン定義ファイルへのパスを指定する必要があります。
製品アイコンテーマの例
{
"contributes": {
"productIconThemes": [
{
"id": "elegant",
"label": "Elegant Icon Theme",
"path": "./producticons/elegant-product-icon-theme.json"
}
]
}
}
![]()
製品アイコンテーマの作成方法については、製品アイコンテーマガイドを参照してください。
contributes.resourceLabelFormatters
ワークベンチのあらゆる場所で URI を表示する方法を指定するリソースラベルフォーマッターを提供します。たとえば、拡張機能がスキーム remotehub を持つ URI のフォーマッターを提供する方法は次のとおりです。
{
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
}
これは、スキーム remotehub を持つすべての URI が、URI の path セグメントのみを表示することによってレンダリングされ、区切り文字が / になることを意味します。remotehub URI を持つワークスペースは、ラベルに GitHub サフィックスが付きます。
contributes.semanticTokenModifiers
テーマルールを介して強調表示できる新しいセマンティックトークン修飾子を提供します。
{
"contributes": {
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}
セマンティック強調表示の詳細については、セマンティック強調表示ガイドを参照してください。
contributes.semanticTokenScopes
フォールバックとして、または言語固有のテーマをサポートするために、セマンティックトークンタイプと修飾子、およびスコープ間のマッピングを提供します。
{
"contributes": {
"semanticTokenScopes": [
{
"language": "typescript",
"scopes": {
"property.readonly": ["variable.other.constant.property.ts"]
}
}
]
}
}
セマンティック強調表示の詳細については、セマンティック強調表示ガイドを参照してください。
contributes.semanticTokenTypes
テーマルールを介して強調表示できる新しいセマンティックトークンタイプを提供します。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
]
}
}
セマンティック強調表示の詳細については、セマンティック強調表示ガイドを参照してください。
contributes.snippets
特定の言語のスニペットを提供します。language 属性は 言語識別子 であり、path はスニペットファイルを指す相対パスです。このファイルは、VS Code スニペット形式でスニペットを定義します。
以下の例は、Go 言語のスニペットを追加する方法を示しています。
{
"contributes": {
"snippets": [
{
"language": "go",
"path": "./snippets/go.json"
}
]
}
}
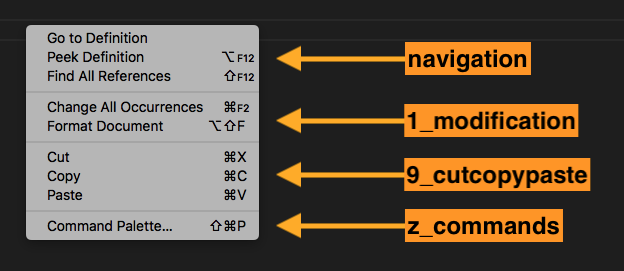
contributes.submenus
メニュー項目を提供できるプレースホルダーとしてサブメニューを提供します。サブメニューには、親メニューに表示される label が必要です。
タイトルに加えて、コマンドは、VS Code がエディタータイトルメニューバーに表示するアイコンを定義することもできます。
サブメニューの例
{
"contributes": {
"submenus": [
{
"id": "git.commit",
"label": "Commit"
}
]
}
}

contributes.taskDefinitions
システムで提供されたタスクを一意に識別できるオブジェクトリテラル構造を提供および定義します。タスク定義には、少なくとも type プロパティがありますが、通常は追加のプロパティも定義します。たとえば、package.json ファイル内のスクリプトを表すタスクのタスク定義は次のようになります。
{
"taskDefinitions": [
{
"type": "npm",
"required": ["script"],
"properties": {
"script": {
"type": "string",
"description": "The script to execute"
},
"path": {
"type": "string",
"description": "The path to the package.json file. If omitted the package.json in the root of the workspace folder is used."
}
}
}
]
}
タスク定義は、required および properties プロパティに JSON スキーマ構文を使用して定義されています。type プロパティは、タスクタイプを定義します。上記の例の場合
"type": "npm"は、タスク定義を npm タスクに関連付けます。"required": [ "script" ]は、script属性を必須として定義します。pathプロパティはオプションです。"properties" : { ... }は、追加のプロパティとそのタイプを定義します。
拡張機能が実際にタスクを作成する場合、package.json ファイルで提供されたタスク定義に準拠する TaskDefinition を渡す必要があります。npm の例では、package.json ファイル内のテストスクリプトのタスク作成は次のようになります。
let task = new vscode.Task({ type: 'npm', script: 'test' }, ....);
contributes.terminal
ターミナルプロファイルの作成を拡張機能が処理できるようにするターミナルプロファイルを VS Code に提供します。定義すると、ターミナルプロファイルの作成時にプロファイルが表示されます。
{
"activationEvents": ["onTerminalProfile:my-ext.terminal-profile"],
"contributes": {
"terminal": {
"profiles": [
{
"title": "Profile from extension",
"id": "my-ext.terminal-profile"
}
]
}
}
}
定義すると、プロファイルはターミナルプロファイルセレクターに表示されます。アクティブ化されると、ターミナルオプションを返すことによってプロファイルの作成を処理します。
vscode.window.registerTerminalProfileProvider('my-ext.terminal-profile', {
provideTerminalProfile(
token: vscode.CancellationToken
): vscode.ProviderResult<vscode.TerminalOptions | vscode.ExtensionTerminalOptions> {
return { name: 'Profile from extension', shellPath: 'bash' };
}
});
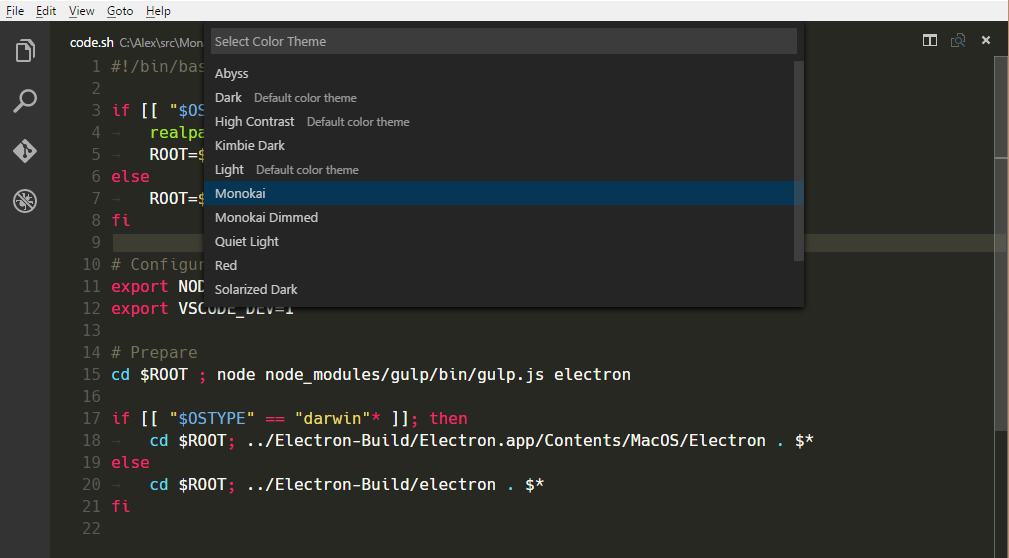
contributes.themes
ワークベンチの色とエディター内の構文トークンのスタイルを定義するカラーテーマを VS Code に提供します。
ラベル、テーマがダークテーマかライトテーマか (VS Code の残りの部分がテーマに合わせて変更されるようにするため)、およびファイルへのパス (JSON 形式) を指定する必要があります。
テーマの例
{
"contributes": {
"themes": [
{
"label": "Monokai",
"uiTheme": "vs-dark",
"path": "./themes/monokai-color-theme.json"
}
]
}
}

カラーテーマの作成方法については、カラーテーマガイドを参照してください。
contributes.typescriptServerPlugins
TypeScript サーバープラグインを提供し、VS Code の JavaScript および TypeScript サポートを拡張します。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin"
}
]
}
}
上記の拡張機能の例では、typescript-styled-plugin を提供しています。これは、JavaScript および TypeScript 用の styled-component IntelliSense を追加します。このプラグインは拡張機能からロードされ、拡張機能に通常の NPM dependency としてインストールする必要があります。
{
"dependencies": {
"typescript-styled-plugin": "*"
}
}
TypeScript サーバープラグインは、ユーザーが VS Code のバージョンの TypeScript を使用している場合、すべての JavaScript および TypeScript ファイルに対してロードされます。プラグインが明示的に "enableForWorkspaceTypeScriptVersions": true を設定しない限り、ユーザーがワークスペースバージョンの TypeScript を使用している場合はアクティブ化されません。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin",
"enableForWorkspaceTypeScriptVersions": true
}
]
}
}
プラグイン構成
拡張機能は、VS Code の組み込み TypeScript 拡張機能によって提供される API を介して、提供された TypeScript プラグインに構成データを送信できます。
// In your VS Code extension
export async function activate(context: vscode.ExtensionContext) {
// Get the TS extension
const tsExtension = vscode.extensions.getExtension('vscode.typescript-language-features');
if (!tsExtension) {
return;
}
await tsExtension.activate();
// Get the API from the TS extension
if (!tsExtension.exports || !tsExtension.exports.getAPI) {
return;
}
const api = tsExtension.exports.getAPI(0);
if (!api) {
return;
}
// Configure the 'my-typescript-plugin-id' plugin
api.configurePlugin('my-typescript-plugin-id', {
someValue: process.env['SOME_VALUE']
});
}
TypeScript サーバープラグインは、onConfigurationChanged メソッドを介して構成データを受信します。
// In your TypeScript plugin
import * as ts_module from 'typescript/lib/tsserverlibrary';
export = function init({ typescript }: { typescript: typeof ts_module }) {
return {
create(info: ts.server.PluginCreateInfo) {
// Create new language service
},
onConfigurationChanged(config: any) {
// Receive configuration changes sent from VS Code
}
};
};
この API により、VS Code 拡張機能は VS Code 設定を TypeScript サーバープラグインと同期したり、プラグインの動作を動的に変更したりできます。この API が実際にどのように使用されているかについては、TypeScript TSLint プラグイン と lit-html 拡張機能をご覧ください。
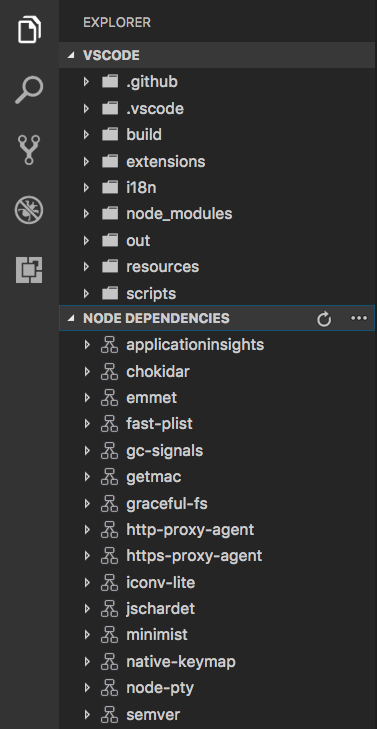
contributes.views
VS Code にビューを提供します。ビューの識別子と名前を指定する必要があります。次のビューコンテナーに提供できます。
explorer: アクティビティバーのエクスプローラービューコンテナーscm: アクティビティバーのソース管理 (SCM) ビューコンテナーdebug: アクティビティバーの実行とデバッグビューコンテナーtest: アクティビティバーのテストビューコンテナー- 拡張機能によって提供されるカスタムビューコンテナー。
ユーザーがビューを開くと、VS Code はアクティベーションイベント onView:${viewId} (以下の例では onView:nodeDependencies) を発行します。when コンテキスト値を指定して、ビューの可視性を制御することもできます。指定された icon は、タイトルを表示できない場合 (たとえば、ビューがアクティビティバーにドラッグされた場合) に使用されます。contextualTitle は、ビューがデフォルトのビューコンテナーから移動され、追加のコンテキストが必要な場合に使用されます。
{
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"when": "workspaceHasPackageJSON",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
}

ビューのコンテンツは、次の 2 つの方法で設定できます。
- TreeView を使用し、
createTreeViewAPI を介して データプロバイダー を提供するか、データプロバイダー をregisterTreeDataProviderAPI を介して直接登録してデータを設定します。TreeView は、階層データとリストを表示するのに最適です。tree-view-sample を参照してください。 - WebviewView を使用し、
registerWebviewViewProviderで プロバイダー を登録します。Webview ビューを使用すると、ビューに任意の HTML をレンダリングできます。詳細については、webview view sample extension を参照してください。
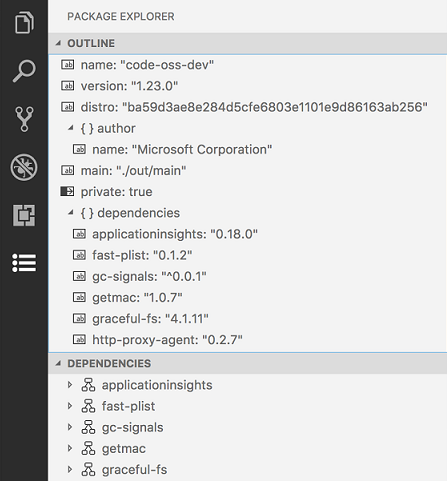
contributes.viewsContainers
カスタムビューを提供できるビューコンテナーを提供します。ビューコンテナーの識別子、タイトル、およびアイコンを指定する必要があります。現在、アクティビティバー (activitybar) とパネル (panel) に提供できます。以下の例は、Package Explorer ビューコンテナーがアクティビティバーにどのように提供され、ビューがどのように提供されるかを示しています。
{
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "resources/package-explorer.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "package-dependencies",
"name": "Dependencies"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
}
}

アイコンの仕様
-
サイズ:アイコンは 24x24 で中央揃えにする必要があります。 -
色:アイコンは単色を使用する必要があります。 -
形式:アイコンは SVG 形式にすることをお勧めしますが、任意の画像ファイルタイプが使用できます。 -
状態:すべてのアイコンは、次の状態スタイルを継承します。状態 不透明度 デフォルト 60% ホバー 100% アクティブ 100%
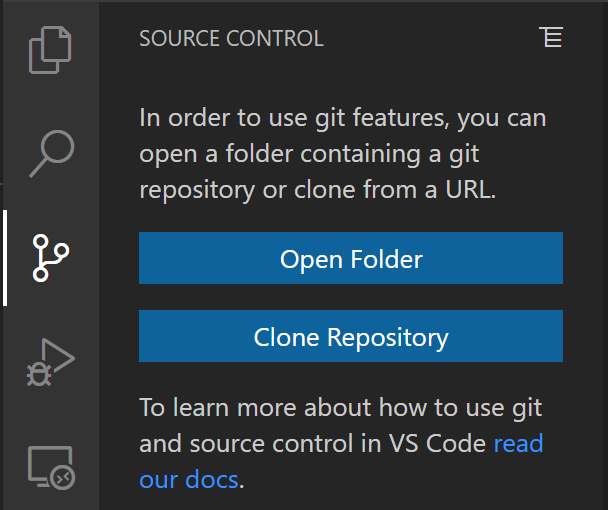
contributes.viewsWelcome
カスタムビューにウェルカムコンテンツを提供します。ウェルカムコンテンツは、空のツリービューにのみ適用されます。ツリーに子がなく、TreeView.message がない場合、ビューは空と見なされます。慣例により、1 行に単独で存在するコマンドリンクはボタンとして表示されます。ウェルカムコンテンツを適用するビューは、view プロパティで指定できます。ウェルカムコンテンツの可視性は、when コンテキスト値で制御できます。ウェルカムコンテンツとして表示するテキストは、contents プロパティで設定します。
{
"contributes": {
"viewsWelcome": [
{
"view": "scm",
"contents": "In order to use git features, you can open a folder containing a git repository or clone from a URL.\n[Open Folder](command:vscode.openFolder)\n[Clone Repository](command:git.clone)\nTo learn more about how to use git and source control in VS Code [read our docs](https://aka.ms/vscode-scm).",
"when": "config.git.enabled && git.state == initialized && workbenchState == empty"
}
]
}
}

複数のウェルカムコンテンツアイテムを 1 つのビューに提供できます。これが発生した場合、VS Code コアからのコンテンツが最初に表示され、次に組み込み拡張機能からのコンテンツ、次に他のすべての拡張機能からのコンテンツが続きます。
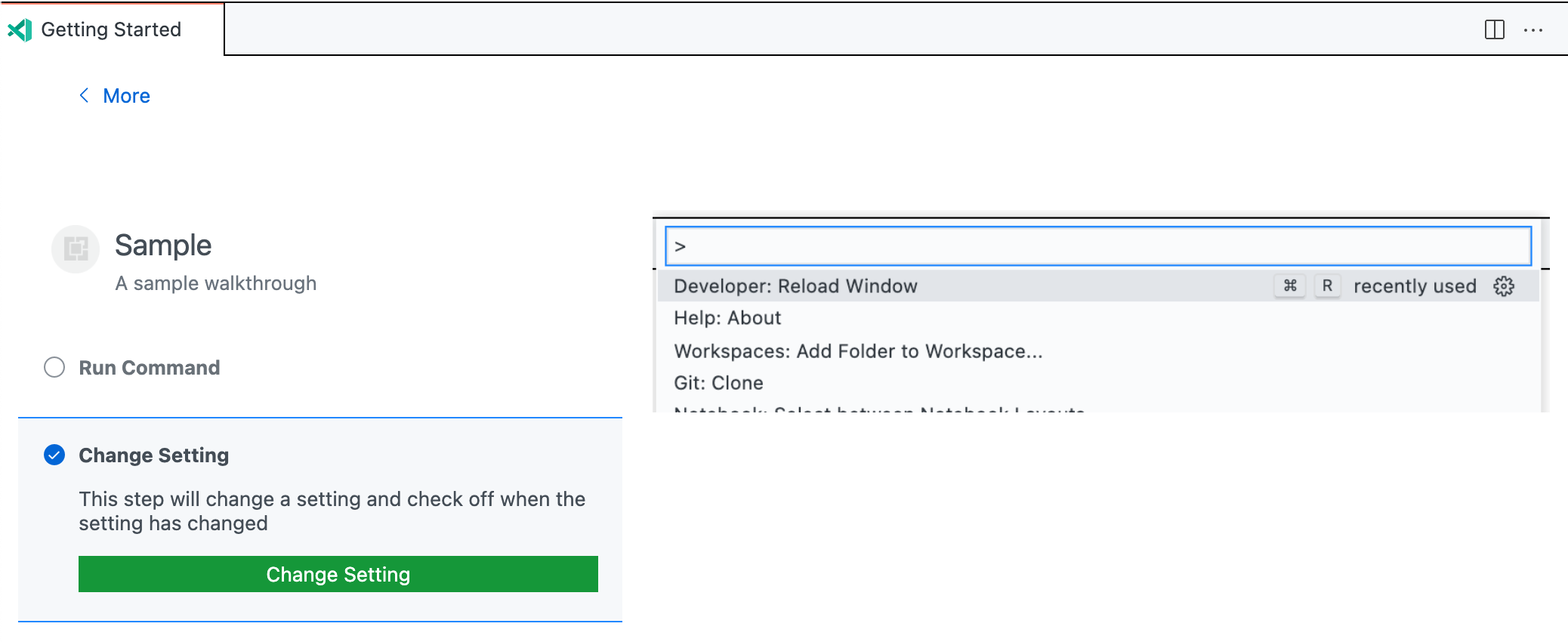
contributes.walkthroughs
はじめにページに表示されるウォークスルーを提供します。ウォークスルーは、拡張機能のインストール時に自動的に開かれ、ユーザーに拡張機能の機能を紹介する便利な方法を提供します。
ウォークスルーは、タイトル、説明、ID、および一連のステップで構成されています。さらに、コンテキストキーに基づいてウォークスルーを非表示または表示するために、when 条件を設定できます。たとえば、Linux プラットフォームでのセットアップを説明するウォークスルーには、Linux マシンでのみ表示されるように when: "isLinux" を指定できます。
ウォークスルーの各ステップには、タイトル、説明、ID、およびメディア要素 (画像または Markdown コンテンツのいずれか) に加えて、ステップがチェックされる原因となるオプションのイベントセットがあります (以下の例を参照)。ステップの説明は Markdown コンテンツであり、**bold**、__underlined__、および ``code`` レンダリング、およびリンクをサポートしています。ウォークスルーと同様に、ステップには、コンテキストキーに基づいてステップを非表示または表示するための when 条件を指定できます。
SVG は、スケーリング機能と VS Code のテーマカラーのサポートにより、画像に推奨されます。Visual Studio Code Color Mapper Figma プラグインを使用して、SVG でテーマカラーを簡単に参照できます。
{
"contributes": {
"walkthroughs": [
{
"id": "sample",
"title": "Sample",
"description": "A sample walkthrough",
"steps": [
{
"id": "runcommand",
"title": "Run Command",
"description": "This step will run a command and check off once it has been run.\n[Run Command](command:getting-started-sample.runCommand)",
"media": { "image": "media/image.png", "altText": "Empty image" },
"completionEvents": ["onCommand:getting-started-sample.runCommand"]
},
{
"id": "changesetting",
"title": "Change Setting",
"description": "This step will change a setting and check off when the setting has changed\n[Change Setting](command:getting-started-sample.changeSetting)",
"media": { "markdown": "media/markdown.md" },
"completionEvents": ["onSettingChanged:getting-started-sample.sampleSetting"]
}
]
}
]
}
}

完了イベント
デフォルトでは、completionEvents イベントが指定されていない場合、ステップのボタンのいずれかがクリックされたとき、またはステップにボタンがない場合は、ステップが開かれたときにステップがチェックオフされます。より細かく制御する必要がある場合は、completionEvents のリストを提供できます。
使用可能な完了イベントには、次のようなものがあります。
onCommand:myCommand.id: コマンドが実行されたときにステップをチェックオフします。onSettingChanged:mySetting.id: 指定された設定が変更されたらステップをチェックオフします。onContext:contextKeyExpression: コンテキストキー式が true と評価されたときにステップをチェックオフします。extensionInstalled:myExt.id: 指定された拡張機能がインストールされている場合にステップをチェックオフします。onView:myView.id: 指定されたビューが表示されたらステップをチェックオフします。onLink:https://...: ウォークスルーを介して指定されたリンクが開かれたらステップをチェックオフします。
ステップがチェックオフされると、ユーザーが明示的にステップのチェックを外すか、進捗状況をリセットする (はじめに: 進捗状況をリセット コマンドを使用) まで、チェックオフされたままになります。